
项目背景
- 公司的最新的一个项目像使用ReactNative进行开发,首先是要进行相关的技术调研。
- 之前公司的项目使用的是H5开发,当时我并没有参加,但是调研ReactNative的时候被告知,需要能实现ReactNative的热部署,貌似H5就可以支持热部署。
- 进过几天的挣扎和疯狂的翻阅google的资料并且查找各种博客,终于找到了如何让ReactNative项目实现热部署的方法了,也就是使用CodePush
- 这个是 的官方网站地址,这个是CodePush地址
官方对CodePush的介绍
CodePush is a cloud service that enables Cordova and React Native developers to deploy mobile app updates directly to their users’ devices. It works by acting as a central repository that developers can publish certain updates to (e.g. JS, HTML, CSS and image changes), and that apps can query for updates from (using our provided client SDKs). This allows you to have a more deterministic and direct engagement model with your end-users, while addressing bugs and/or adding small features that don’t require you to re-build a binary and/or re-distribute it through any public app stores.
准备工作(iOS)
CodePush支持多平台,两者热部署方式略有差异,具体去官网查看,本人暂时只在上开发
- Mac
- Xode7.2
- iOS9.2
- React-Native 1.7
- codePush-1.6.0-beta
- 使用真机release测试。如果没有,可以参照这篇例子
- 使用的RN例子就是ReactNative官方那个AwesomeProject项目例子(在我机器里项目名称AwesomeProject2)
起步
-
安装客户端
npm install -g code-push-cli
-
创建账户(我使用的GitHub的账号)
code-push register
-
将自己的App项目加入服务
code-push app add
安装CodePush插件
-
使用如下命令在项目的更目录下执行(类似给项目加一个ReacNatice plugin)
npm install --save react-native-code-push
-
打开项目AwesomeProject,在项目根目录下会有文件夹react-native-code-push

-
将react-native-code-push文件夹中
CodePush.xcodeproj直接拉入项目中Libraries中
-
将
Libraries/CodePush.xcodeproj/Products中的libCodePush.a直接拖入 Link Binary With Libraries中
-
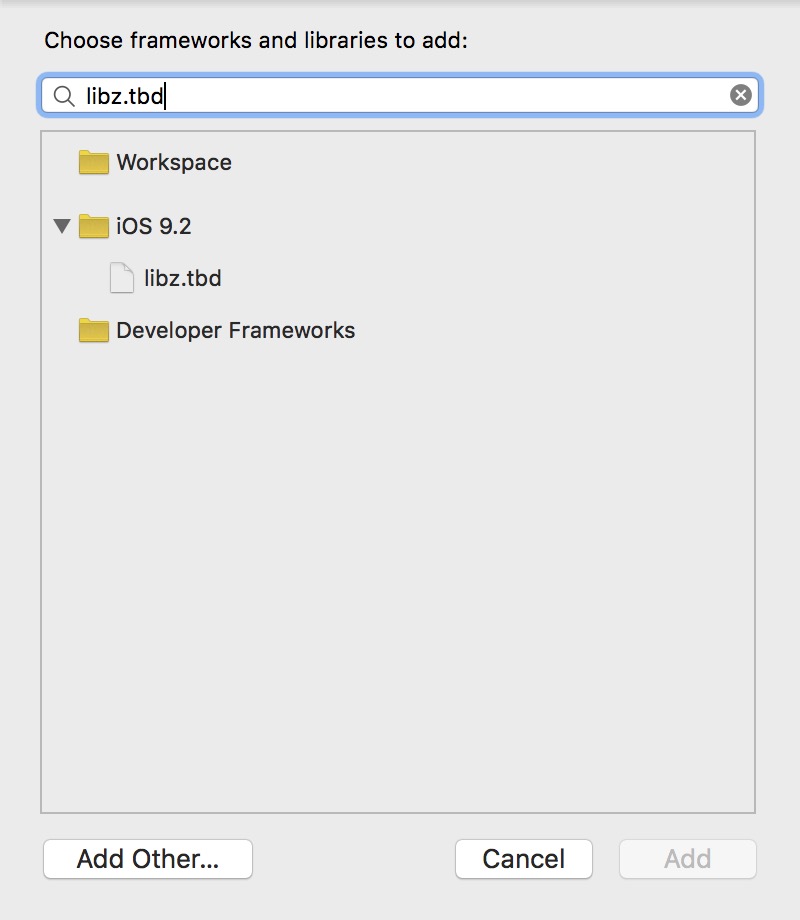
点击Link Binary With Libraries的加号,选择
libz.tbd加入
-
在Build Settings的Header Search Paths那一项中加入
$(SRCROOT)/../node_modules/react-native-code-push
配置CodePush插件
-
在Xcode打开项目在
AppDelegate.m中引入#import "CodePush.h"
-
在
AppDelegate中找到 加载发布版本中的JS Bundle文件的那段代码jsCodeLocation = [[NSBundle mainBundle] URLForResource:@"main" withExtension:@"jsbundle"];
-
将这段话替换为:
jsCodeLocation = [CodePush bundleURL];
-
该文章是讨论在Release下进行相关的操作,如果是debug版本加上如下代码,系统在运行时候会自动切换。
NSURL *jsCodeLocation;#ifdef DEBUG jsCodeLocation = [NSURL URLWithString:@"http://localhost:8081/index.ios.bundle?platform=ios&dev=true"];#else jsCodeLocation = [CodePush bundleURL];#endif
-
-
在命令行下使用
code-push deployment ls <AppName> --displayKeys查出Staging的值,在info.plist文件中添加CodePushDeploymentKey并且把Staging的值填入。
-
在
Info.plist中将Bundle versions string, short的值修改为1.0.0
插件使用(在相关js文件中调用)
-
在js文件中引入(该项目文件是index.ios.js)
import codePush from "react-native-code-push";
-
在
componentDidMount调用sync方法,当你的App启动的时候会在后台更新componentDidMount(){ codePush.sync(); }
- 到此位置,所有的基本配置已经全部完成了,可以运行起你的程序啦,不过注意是Release不是Debug
- 后面将会讲到发布更新了,这里的跟新分两种中,一种是仅仅是js代码的改变更新,还有一种是js+image的更新
发布更新 (JavaScript-only)
当你修改js文件的时候,并且想立刻发布。则仅仅需要以下的操作:
-
将你修改的js文件(当前文件是index.ios.js)打包为二进制文件,放入指定的地方(当前位置为根目录)。
react-native bundle --platform ios --entry-file index.ios.js --bundle-output codepush.js --dev false
-
将二进制文件push到staging 环境中
code-push release
[--deploymentName ][--description ][--mandatory]code-push release AwesomeProject2 codepush.js 1.0.0
发布更新 (JavaScript + images)
-
–assets-dest 就是你放图片的位置(当前仅仅是做测试,实际上最好建个文件夹专门存入相关图片)
react-native bundle --platform ios --entry-file index.ios.js --bundle-output ./main.jsbundle --assets-dest ./
-
将二进制文件push到staging 环境中
code-push release AwesomeProject2 codepush.js 1.0.0
然后在你手机上退出App 再次进入就会发现界面改变啦!!
其他热更新思路: